Огляд технологій та сервісів Веб 2.0. Веб-спільноти. Вікітехнології
Творча група вчителів інформатики
загальноосвітніх шкіл Донецької області
Цільова група:
- учні 11 класу
Тривалість:
- 45 хв.
Мета:
- формувати та розвивати підприємницьку компетентність засобами сервісів Веб 2.0;
- розвивати комунікативну компетентність учнів під час групової роботи;
- виховувати ініціативність, лідерство.
Операційні цілі (завдання):
Після закінчення уроку учень
знає
- визначення сервісів Веб 2.0;
розуміє
- роль веб-спільнот та вікітехнологій у сьогоднішньому світі;
вміє
- працювати з сервісами Веб 2.0;
може
- аналізувати проблемну ситуацію;
- творчо мислити;
- спілкуватися, висловлювати свою позицію;
- співпрацювати в команді.
Методи і техніки:
- «асоціативний кущ»;
- «ажурна пилка»;
- рефлексія;
- робота в групах.
Обладнання:
- дошка;
- комп’ютери;
- мережа Інтернет;
- онлайн-сервіси;
- маркери, ручки;
- аркуші А4.
Допоміжні матеріали:
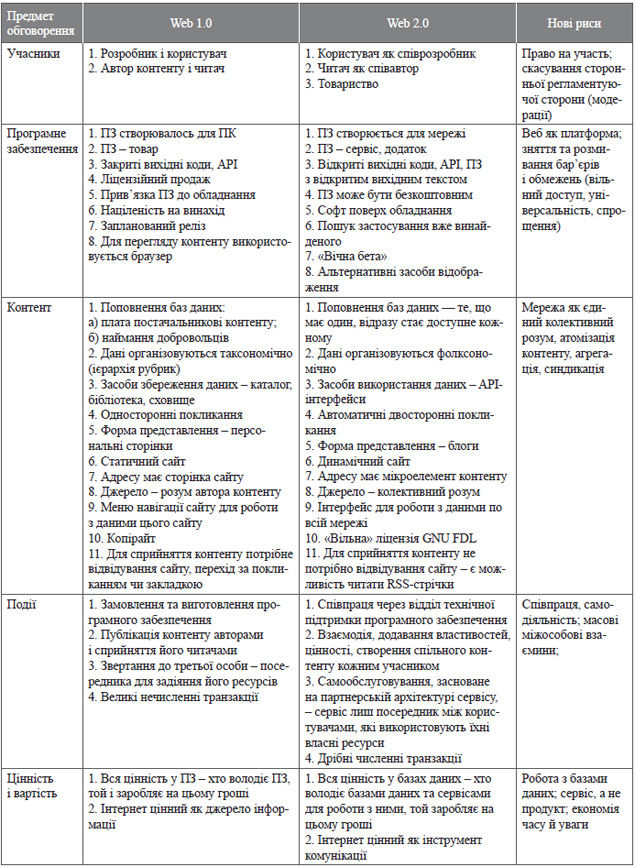
Додаток 3. Порівняльна таблиця сервісів.
Додаток 5. Віртуальна спільнота.
Хід уроку
1. Вступна частина
1.1. Повідомте учням тему уроку й запишіть її на дошці. Мотивуйте дітей до активної діяльності, пояснивши, наскільки важливо розуміти суть сервісів «Веб 1.0» і «Веб 2.0» та навчитися працювати з ними. Для з’ясування навчальних потреб запропонуйте школярам виконати вправу «Асоціативний кущ».
На дошці розташовано два написи: «Веб 1.0» і «Веб 2.0». Кожен учень має два листки паперу, на кожному записує один чи більше прикладів того чи іншого сервісу. Листки мають бути розташовані під відповідним позначенням.
За підсумками цієї вправи буде скоординовано подальшу роботу дітей. Клас об’єднайте у дві групи по 7 учасників.
1.2. Попросіть учнів виконати вправу за технологією «Ажурна пилка» (див. про це в розділі «Інтерактивні методи навчання).
Кожна група отримує відповідний матеріал про сервіс «Веб 1.0» чи «Веб 2.0», знайомиться з наданою інформацією (Додатки 1 і 2). Після ознайомлення з інформацією представник однієї групи (обирає група) презентує набуту інформацію іншій.
Разом із групами створюємо порівняльну таблицю характеристик сервісів «Веб 1.0» і «Веб 2.0» (орієнтовну таблицю див. у Додатку 3).
Залежно від рівня підготовки класу можливі два варіанти роботи.
1-й варіант (підготовка учнів вища за середню)
Запропонуйте створити в групі «хмари тегів» за двома темами «Вікітехнології» та «Віртуальні спільноти» (Додатки 4 і 5). Після цього представник (або декілька учасників) презентують надану їм інформацію, спираючись на «хмару тегів».
2-й варіант (підготовка учнів середня або нижча за середню)
Учитель схематично наводить основні характеристики двох понять, учні занотовують, використовуючи графічні та текстові підказки.
2. Основна частина
2.1. Запропонуйте учням вправу «Приєднання до віртуальної мережі». Для цього подайте алгоритм дій:
1) створення облікового запису в соціальній мережі Facebook;
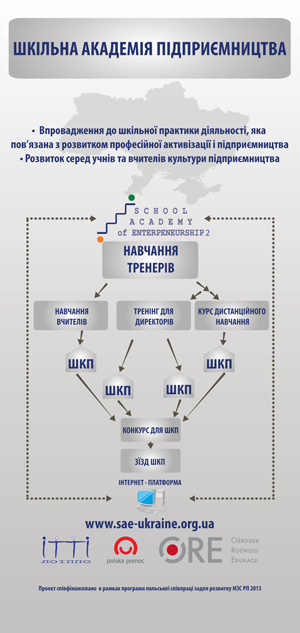
2) приєднання до групи «Шкільна академія підприємництва»;
3) публікація в групі визначення понять «підприємництво», «підприємливість», «бізнес-ідея» з покликанням на першоджерела.
Попросіть учнів уважно переглянути (якщо є потреба) відеоінструкції реєстрації у фейсбуку та публікації матеріалів за покликанням https://www. youtube.com/watch?v=VDj4DIhFwdo (починаючи з 42-ї хвилини).
3. Підсумкова частина
3.1. Запропонуйте кожному на листку паперу завершити речення «Сьогодні я зміг...», «Мені ще не вдалось, але...» (листки учні прикріплюють біля «хмари тегів»!). Візьміть і самі участь у вправі.
3.2. Попросіть відповісти на запитання: «Як можна використовувати віртуальні спільноти в бізнесі?» та «Як опублікуватися в групі "Шкільна академія підприємництва"?».
Матеріали уроку опублікуйте в тій же групі та надайте загальний доступ до файлів.
Сервіс «Веб 1.0»
Веб 1.0 є поняттям, яке належить до статусу служби Веб та до стилю дизайну сайтів, що їх використовували перед появою Веб 2.0. Веб 1.0 - це загальний термін, який було створено, щоб описати Інтернет перед кризою дот-комів у 2001 році (Назва дот-ком походить від озвучення домену «.com» (дот (dot) – точка). Саме її вважають поворотним моментом в історії Веб.
Криза дот-комів
Це економічна криза, яка вразила в 2000-2001 роках великі американські Інтернет-компанії і надовго відвернула інвесторів від Інтернеттехнологій.
Кінець 1990-х був насичений прогнозами про чудове майбутнє Інтернет-бізнесу. До 2000 року стратегія Інтернет-бізнесу полягала у створенні великих Інтернет-проектів, що часто бути скеровані на онлайн-торгівлю. Поширеною була думка, що в найближчий час люди будуть все купувати в онлайн-магазинах. (Прикладом був проект Yahoo!, що з невеликого сайту перетворився на величезну торговельну структуру, а його акції високо котувалися на світових ринках.) Унаслідок цього виникло багато дрібних компаній-стартапів (від StartUp), що прагнули повторити досвід успішних Інтернет-магазинів. Вони залучали інвестиції у венчурних фондів, які, переконавшись в успіху Yahoo!, охоче надавали кошти. Стартапи на отримані гроші намагалися себе розкрутити. І робили це за допомогою реклами на… Yahoo! Акції Yahoo! від цього росли ще вище, а інвестори, спостерігаючи за цим зростанням, вкладали в Інтернет-компанії ще більше грошей. І ось в 2000-2001 роках прийшло усвідомлення, що вся ця схема є «мильною бульбашкою», бо люди й далі купували товари у звичайних магазинах. Після цього акції Інтернеткомпаній обвалились, і збанкрутувало багато великих і дрібних компаній. Те ж саме відбулось і з «винуватцем» торжества - Yahoo!: його акції впали вдесятеро, але йому вдалося втриматися на плаву. Він і досі є найпопулярнішим сайтом у США. Криза дот-комів призвела до того, що в інвесторів надовго відпало бажання інвестувати в Інтернет. І лише успіхи Google, Вікіпедії, MySpace і YouTube почали виправляти ситуацію.
Елементна база сайтів, що типова для Веб 1.0
Термін «типова елементна база» вживається тут в узагальненому сенсі - абсолютно не обов’язково, щоби для будь-якої сторінки Веб 1.0 були властиві всі елементи списку. Але, як правило, можна простежити загальну тенденцію і більшу частину елементів. Сформулювати список елементної бази, типової для Веб 1.0, можна на підставі того, з чим боролися послідовники Веб 2.0, а саме:
Статичні сторінки замість динамічного контенту, який генерується користувачами.
Проста гіпертекстова розмітка. (Більша частина контенту зазвичай була простим текстом, де часто спостерігалося нехтування правилами HTML.) Використання фреймів.
Використання специфічних тегів HTML, які неоднаково підтримувались у різних браузерах.
Елементи інтерактивності простежувалися зазвичай лише в гостьових книгах, на форумах або в чатах.
Рідкісне використання стилів CSS при оформленні сторінок сайту.
Вказівка на конкретну роздільну здатність монітора, при якому дизайн сайту відображається коректно (не поширюється за межі сторінки, не зсуваються елементи сторінок).
Використання інформерів (погода, курс долара тощо) замість агрегації інформації засобами CMS.
Вказівка на браузер, у якому сайт відображається найкраще.
Отже, під Веб 1.0 розуміють статичні сайти, наповнені корисною довідковою інформацією. Наповнення сайтів здійснює обмежене коло осіб (в основному їх власники й автори).
Сервіс «Веб 2.0» (За матеріалами http://www.socialnetwork.com.ua/)
Веб 2.0 - новий етап розвитку служби WWW.
Першим, хто вжив поняття Веб 2.0, стало видавництво O’Reilly Media, що спеціалізується на інформаційних технологіях. Згідно з опублікованою у вересні 2005 року статтею «Що таке Веб 2.0?» Тіма О’Райлі, засновника компанії O’Reilly Media, концепція Веб 2.0 з’явилася в результаті «мозкового штурму» між компаніями O’Reilly Media і MediaLive International. Зокрема обговорювалося питання про те, чи слід вважати крах доткомів крахом Інтернету. Учасники цього «мозкового штурму» дійшли висновку, що колапс дот-комів виявився важливим етапом у розвитку Інтернету, внаслідок якого з’явився Веб 2.0 - Інтернет другого покоління. Для точної характеристики Веб 2.0 використовується кілька основних принципів, більшість з яких було зазначено в тій статті Тіма О’Райлі.
Перший принцип. «Веб як платформа» передбачає розробку і впровадження застосувань, використання яких можливе просто з веббраузера. Це так звані Rich Internet Applications - насичені Інтернет-застосунки. Вони мають функції традиційних комп’ютерних програм, але їх можна запустити просто з Інтернету.
Другий принцип. Використання при створенні веб-застосунків нових веб-технологій. Веб 2.0 подарував Інтернету AJAX, синдикацію контенту (RSS), фолксономію і багато іншого.
Третій принцип. Співпраця розробників і користувачів у відкритій інформаційній інфраструктурі.
Четвертий принцип. Соціальні мережі та блогосфера. Саме вони вивели спілкування та інформаційну взаємодію між користувачами Інтернету на цілковито новий рівень.
Отже, Веб 2.0 - це Інтернет для користувачів і від користувачів, це новий рівень взаємодії користувачів з Інтернет-ресурсами. Користувач Веб 2.0 не просто виступає споживачем контенту, що його дбайливо надали автори сайту, а й бере посильну участь у створенні цього контенту та впливає на подальший розвиток сервісів.
Особливості Веб 2.0
Веб-сервіси. Доступ до веб-сервісів здійснюється за допомогою звичайного браузера, користувачам не потрібно встановлювати жодних додаткових програм на своїх комп’ютерах, не потрібно піклуватися про постійні оновлення. Виконання будь-яких обчислень веб-сервісами не вимагає від комп’ютера-користувача жодних витрат ресурсів - усі операції виконує сервер.
Веб Mash-up (Змішування) - можливість створити новий сервіс, який повністю або частково використовує як джерела інформації інші сервіси, надаючи користувачеві нову функціональність для роботи. Цей сервіс може бути новим джерелом інформації для інших mash-up сервісів. Отже, утворюється мережа залежних один від одного сервісів, що інтегровані між собою. Наприклад, поєднання сайту пошуку нерухомості з інтегрованими картами Google Maps надає новий зручний сервіс, за допомогою якого кожен користувач може відразу побачити всі пропозиції з продажу будинків на карті.
Ajax - методика застосування технологій JavaScript і XML, яка дає змогу завантажувати потрібні дані у відповідь на дії користувача, не перезавантажуючи веб-сторінки цілком. Завдяки використанню цього підходу можна значно пришвидшити роботу користувача з сайтом.
Можливості AJAX найкраще втілено у сервісах Google.
Google Suggest. Під час набору запиту в рядку пошуку Google пропонуватиме вам варіанти найбільш часто використовуваних запитів, схожих на ваш, з інформацією про кількість знайдених результатів. Ця схема використовується у браузерах. Коли набираємо адресу в адресному рядку браузера, то з’являється випадний список пропонованих варіантів. До появи технології AJAX така схема на веб-сторінках практично не реалізовувалася, а зараз використовується повсюдно, полегшуючи користування сайтами.
Google Maps. При спробі перетягування карти в різні боки карта пересувається, але сторінка при цьому не перевантажується.
Gmail. Веб-інтерфейс цілком побудовано на AJAX, що дає йому право вважатися гідною альтернативою для поштових клієнтів The Bath, OutLook тощо.
Google Calendar. Сервіс для планування подій, зустрічей, справ з прив’язкою до календаря.
Ці сервіси мають значні переваги перед оффлайновими аналогами, найголовніша з них - їхня мобільність. Ви не можете дістати доступу до своєї пошти чи органайзера, які зберігаються на вашому домашньому чи офісному комп’ютері, але завжди можете одержати доступ до документів, якщо вони зберігаються в Інтернеті.
RSS - технологія, заснована на XML, яка дає змогу користувачам за допомогою спеціальної програми-агрегатора переглядати як єдиний потік новини з багатьох сайтів - стрічку новин. Завдяки цій технології користувачам більше не потрібно проглядати десятки сайтів для того, щоб дізнатися останні новини. Підписавшись на RSS, кожен може читати нові публікації кількох сайтів в одному місці.
Теги дають можливість зручніше ідентифікувати і тематично сортувати контент (статті, малюнки, мультимедійні файли). Наприклад, об’єкт «ваза з жовтими квітами» складно віднести до однієї категорії. Чи помістити цей об’єкт у категорію «посуд»? Або все ж таки в категорію «квіти»? А може, навіть у категорію «жовте»? З тегами «ваза», «жовтий» і «квіти» цей об’єкт може бути швидко знайдений в будь-якій з цих категорій. У Веб 2.0 мітки зазвичай представляються у вигляді так званої «хмари тегів».
Вікісайти (яскравим прикладом є Вікіпедія) дають змогу своїм користувачам власноруч редагувати, додавати або видаляти інформацію на сайті, створювати нові сторінки. Отже, користувачі активніше беруть участь у наповненні сайтів потрібною інформацією.
Соціалізація. Яскравим прикладом соціалізації у Веб 2.0 є ведення особистих мережних щоденників та блогів. За допомогою блогу кожен користувач може якось виділитися з натовпу, персоналізувати свою зону сайту - додати особисті аудіо- і відеофайли, зображення, публікувати статті або ділитися новинами. Крім того, соціалізації сприяє активне створення співтовариств, у яких кожен користувач може залишити своє повідомлення, поділитися проблемою, отримати багато різноманітних думок і висловити свої міркування з того чи іншого питання.
Однією з найважливіших складових соціальних мереж є технологія FOAF (Friend Of A Friend). Вона надає користувачеві можливість підписатися на новини чи матеріали тих користувачів, які містяться у «списку друзів». Цим самим заохочується спілкування користувачів мережі.
Сервіси обміну. Ці ресурси наповнюються користувачами, їм надаються місця для різних файлів - музики, фільмів, документації тощо.
Сервіс сумісного користування документами. Ці сервіси надають користувачам можливість одночасного і сумісного використання документів - можна створювати, змінювати, видаляти інформацію, що є доступною для загального користування. При цьому зникає необхідність в установці програмного забезпечення на локальних комп’ютерах. Тут визнаним лідером є сервіс Writely і Googleдокументи.
Дизайн. Поняття Веб 2.0 відбилось і в дизайні. Тут переважають округлість, імітація опуклих поверхонь, імітація віддзеркалень на зразок глянцевого пластика сучасних пристроїв. У цілому зовнішній вигляд таких сайтів привабливіший, хоча графіка займає більший об’єм, ніж при використанні аскетичного дизайну. У Веб 2.0 з’явилася тенденція значно збільшувати розміри шрифтів за значущістю змісту, особливо для заголовків, щоб чітко виразити їх на тлі строкатого графічного оформлення. Для текстового наповнення надається більше простору. Проте явною стає одноманітність класичного дизайну Веб 2.0. Провідні дизайнери вважають його вже застарілим і некреативним. Особливо це відбивається в сучасній тенденції створення інформативних сайтів, де головну роль виконує простота, витонченість, графічність і легкість у користуванні. У дизайні не повинно бути обмежень, а у Веб 2.0 вони є.
Вказані принципи є лише невеликою частиною філософії Веб 2.0. Навколо самого поняття Веб 2.0 ведуться запеклі суперечки. Хтось вважає його суцільною фікцією, лише додатковим маркетинговим ходом, а хтось - справжньою революцією. Проте незаперечним залишається той факт, що Веб 2.0 є спробою зробити Інтернет зручнішим, корисним для користувача, надати йому більшої свободи дій.
Деякі експерти називають Веб 2.0 мильною бульбашкою. Критики вважають, що немає нічого принципово нового у використанні технологій, що існували й раніше. Із суто технічного погляду ці критики мають рацію. Є думка, що Веб 2.0 - чергова спекуляція, якій приготована доля знаменитого «буму доткомів».
Ще одним приводом для критики Веб 2.0 стало побоювання за збереження приватної інфор- мації про користувача. Існують підозри, що інвестори Веб 2.0 сервісів зацікавлені лише в контролі над великими обсягами інформації особистого характеру. Наприклад, інформацію про вподобання користувача можна використати для фокусування Інтернет-реклами.
Недоліки Веб 2.0
При використанні технологій Веб 2.0 власник сайту стає орендарем сервісу і/або дискового простору у сторонньої компанії. Залежність, що виникає при цьому, формує низку недоліків нових сервісів:
- Залежність сайтів від рішень сторонніх компаній, залежність якості роботи сервісу від якості роботи багатьох інших компаній.
- Слабка пристосованість нинішньої інфраструктури до виконання складних обчислювальних завдань у браузері.
- Вразливість конфіденційних даних, що зберігаються на сторонніх серверах, для зловмисників (відомо про випадки розкрадання особистих даних користувачів, масові зломи облікових записів блогів).
Сайт епохи Веб 2.0, на перший погляд, є інтерактивним і доброзичливим, дає змогу легко налаштовуватися. Проте збір статистики про користувачів, їхні переваги та інтереси, особисте життя, кар’єру, коло друзів можуть допомогти власникові сайту маніпулювати спільнотою. За песимістичними прогнозами, численні сайти Веб 2.0 вкупі з іншими сучасними технологіями створюють прообраз тоталітарної системи «Великого брата».
Переваги Веб 2.0
Проте Веб 2.0 має і безперечні плюси. У звичайних сервісах (у сервісах Веб 1.0) користувач, за своєю суттю, є пасивним споживачем послуг. Концепція Веб 2.0 передбачає активну діяльність користувачів, що орієнтована на участь у створенні контенту ресурсу. У процесі розвитку сервісу враховується досвід і думка користувачів цього сервісу. Це робить ресурси Веб 2.0 більш інтерактивними і надає користувачам свободу самовираження.
Приклади сайтів Веб 2.0:
Вікіпедія - Вільна багатомовна енциклопедія.
Google Maps - Google-карти.
Flickr - онлайн-фотоальбом.
del.icio.us - служба онлайнових закладок.
Netvibes - Персональний десктоп.
Digg.com - Новинний ресурс.
Pligg - Веб 2.0 CMS.
Quintura - Візуальна пошукова система з інтуїтивною картою підказок.
Live Journal - Сервіс для ведення блогів.
Youtube - Відеосервіс.
MySpace - Сайт мережних співтовариств.
Last.fm - Музичне співтовариство.
Ucoz — Веб-сервіс для створення сайтів.
Отже, при Веб 2.0 Інтернет сприймають передусім як засіб комунікації, його об’єктами є медіасервіси, блоги, агрегатори, соціальні мережі, а суб’єктами - співучасники.
Порівняльна таблиця сервісів

Вікітехнологія
Загальні поняття про вікітехнологію
В останні роки все частіше піднімається питання про застосування нових інформаційних технологій в освітній діяльності. Її модернізація передбачає заміну використання традиційних засобів передачі та відтворення інформації на сучасні методи, орієнтовані на веб-технології. Досить популярними на сьогодні є так звані вікітехнології.
Дуже складно визначити, що ж таке wiki - клас скриптів, технологічна концепція чи навіть філософія. Першу вікімережу, «Портлендське сховище зразків» (зразків програмного коду), створив 25 березня 1995 року програміст Ворд Каннінґем. Проте для широкого кола користувачів вікітехнологія досі залишається загадкою.
ВікіВікі (wiki-wiki - походить із гавайської «швидко-швидко») - це гіпертекстове середовище, яке зараховують до сервісів Веб 2.0; колекція взаємопов’язаних між собою текстових сторінок, до яких кожний зареєстрований користувач Інтернету може вносити свої зміни (за винятком певної кількості статичних веб-сторінок) або створити нову сторінку. У 2006 році термін Wiki додано до онлайнового Оксфордського словника англійської мови (Oxford English Dictionary, OED). Він означає модель сайтів, контент яких може змінювати сам користувач. Для створення вікісередовища необхідне особливе серверне програмне забезпечення - «вікідвигун». Це різновид системи управління сайтом досить простої структури і функціональності, бо майже всі дії щодо структуризації та обробки відомостей здійснюють самі користувачі.
Можливості вікіпроектів
Сьогодні вікіпроекти можна використовувати в навчально-виховному процесі.
Вікісайти створюють дуже зручні можливості для спільної розробки проектів, що передбачає створення електронних матеріалів, їхнє розміщення й обговорення в мережі Інтернет.
Переваги вікімереж над іншими веб-ресурсами
Вікімережі мають низку переваг над іншими веб-ресурсами. Можливість багатократно правити текст дає змогу залучати різних людей до створення статей та дає можливість постійно оновлювати і вдосконалювати їх. При цьому корисною буде історія обліку змін, що були внесені до змісту сторінки, та можливість повернутися до попередньої версії. Сторінка обговорень до кожної статті, де відвідувач може залишити свої коментарі, допоможе врахувати думки інших користувачів щодо представленої теми.
Розгляньмо деякі вікіпроекти мережі:
Вікіпедія
Найпопулярнішим на сьогодні Інтернетресурсом є Вікіпедія (Wіkіpedіa) - відкрита багатомовна вікіенциклопедія (назва створена від слів «wiki» - технології для створення сайтів та «енциклопедія»). Засновниками Вікіпедії є Ларрі Сенґер та Джиммі Вейлз. Офіційне відкриття відбулося 15 січня 2001 року.
Вікіпедія містить майже 22 млн. статей, що їх написали добровольці з усього світу.
Учасників Вікіпедії називають вікіпедистами. Вікіпедія є п’ятим за популярністю вебсайтом у світі - його щомісяця відвідує понад 400 млн. осіб. Як Інтернет-довідник Вікіпедія є найбільшою і найпопулярнішою серед подібних сайтів. За обсягом відомостей і тематикою Вікіпедія вважається найповнішою енциклопедією за всю історію людства.
Однією з переваг Вікіпедії є можливість представлення інформації рідною мовою - сайт складається з 285 мовних розділів (національних Вікіпедій). Найбільшою національною Вікіпедією за кількістю статей є англійська, яка містить понад 4 млн. статей.
Українська Вікіпедія - україномовний розділ Вікіпедії багатомовного Інтернет-проекту зі створення вікіенциклопедії, яку може редагувати кожний охочий користувач Інтернету. Як свідчать записи в історії головної сторінки, перші спроби створити український розділ сягають грудня 2003 - січня 2004 року. Станом на 18 вересня 2013 року кількість статей української Вікіпедії становить 464798, за цим показником вона перебуває на 18-му місці серед усіх мовних розділів та на 3-му місці серед Вікіпедій слов’янськими мовами [6].
Україномовні вікіпроекти
Крім Вікіпедії, функціонують й інші цікаві українськомовні вікіпроекти, які можна використовувати й наповнювати:
Вікіпідручник - це вільне Інтернет-зібрання, де кожен відвідувач може зробити свій внесок у написання навчальної літератури: підручників, посібників тощо, писати творчі переробки інших творів, безкоштовно читати, копіювати, видавати та змінювати їхній зміст. Ці матеріали можуть використовуватись у традиційному навчанні, в акредитованих закладах, для навчання вдома, як частина курсу Віківерситет або для самонавчання. Більшість типів книг (наприклад, таких, як белетристика, вже видані тексти, різні дослідження) не призначені для внесення у Вікіпідручник, якщо вони не є навчальними.
Вікісловник - це багатомовний словник довільного наповнення, україномовний розділ проекту Wiktionary. Він є спробою об’єднати в одному продукті граматичний, тлумачний, етимологічний і багатомовний словники, а також тезаурус. Наразі Вікісловник налічує 34871 статей. Будь-хто може збільшити це число, написавши нову статтю, а ще поліпшити якість словника, доповнюючи й виправляючи наявні статті. Усі статті в цьому словнику пишуть тільки українською мовою.
Вікісловник надає унікальну інформацію, відсутню у Вікіпедії: словосполучення, приказки, абревіатури, акроніми, опис помилок правопису, спрощені / спотворені варіанти написання / вимови слів, спірні випадки вживання, протологізми, різні стилі (напр., розмовний) і предметні області. Отже, Вікіпедія та Вікісловник доповнюють один одного.
Вікіцитати (Wikiquote) - це вільне зібрання цитат, висловлювань, афоризмів, приказок відомих особистостей чи героїв художніх творів. Проект побудований на платформі Wiki, що означає, що редагувати матеріали може кожен охочий. Англомовна версія проекту стартувала 27 червня 2003 року, україномовна - 30 листопада 2005 року. Зараз у Вікіцитатах налічується 2438 повноцінних статей, кількість яких постійно зростає.
Вікіджерела (Wikisource, Вікітека) - це розділ мережевої вікібібліотеки «першоджерел», що містяться у відкритому доступі і є суспільним надбанням. У ній розміщено художні твори, історичні та інші документи, статті, вихідні тексти програм тощо, тобто будь-які тексти, які можуть супроводжуватись мультимедійними ілюстраціями, що можуть бути корисні україномовній спільноті. Однією з умов розміщення книги у Вікіджерелах є необхідність попереднього офіційного опублікування твору.
Інтерактивний інформаційний простір системи освіти «ВікіОсвіта» розроблений корпорацією Інком. ВікіОсвіта - це мережеве об’єднання учасників навчально-виховного процесу для спільного створення та оперативного поширення освітніх інформаційних ресурсів, опанування нових інформаційних технологій та нових організаційних форм навчальної діяльності. Розробники проекту визначили для нього такі цілі:
- оперативна публікація авторських матеріалів;
- колективна робота над формуванням освітніх інформаційних ресурсів;
- мережеве накопичення та безпосередній обмін освітніми інформаційними ресурсами;
- опанування нових інформаційних технологій та нових організаційних форм навчальної діяльності.
Віртуальна спільнота
Віртуальні спільноти (англ. virtual communities, e-communities) - новий тип товариств, які виникають і функціонують в електронному просторі (передусім за допомогою Інтернету) для вирішення професійних, політичних завдань, задоволення своїх інтересів у мистецтві, щодо дозвілля тощо.
Віртуальні співтовариства - це реальні групи людей, які для взаємообміну інформацією використовують електронні засоби та мережі. Такі співтовариства теж можуть об’єднуватись у мережеві структури на підставі спільних інтересів.
Сьогодні основна мета таких програм - створення універсального механізму вирішення особливо складних питань у науці, економіці, державному управлінні й інших сферах діяльності суспільства, що потребують для вирішення цих завдань залучення груп, колективів, співтовариств висококваліфікованих фахівців з різних сфер діяльності й широкого спектру матеріальних ресурсів і технологій, постачання яких у потрібні (як правило, вкрай стиснуті) терміни жодна комерційна компанія або група компаній не може забезпечити в повному обсязі. Тобто мета таких програм полягає у створенні необхідних умов для об’єднання зусиль великої кількості творчих і продуктивних сил суспільства, діяльність яких безупинно забезпечується надходженням необхідних матеріальних ресурсів з будьякої точки світу.
В індустріальному суспільстві таке об’єднання в єдину робочу структуру настільки різнорідних елементів, розділених географічними відстанями, кордонами, розходженнями в національному законодавстві, мовними бар’єрами, відмінностями в культурі, звичаях, традиціях, а також у напрямах політики національних урядів, вимагало б значних витрат часу й зусиль, що обмежувало б ефективність спільної участі різних сил суспільства у вирішенні складних задач у режимі цейтноту. Така фактична неповороткість соціальних систем індустріального суспільства робила його беззахисним перед будь-якими швидкими змінами структури соціальної організації та характеру суспільних відносин.
У такій формі взаємодії соціальні структури можуть поєднуватись як тимчасово (для вирішення конкретного питання або групи питань), так і на постійній основі.
Инвестор Аркадий Морейнис в Telegram-канале «Тёмная сторона» рассказал, как доступно объяснить ребенку суть предпринимательства.
7-8 грудня в Університеті банківської справи пройдуть півфінальні та фінальні ігри ІV Всеукраїнського турніру юних знавців курсу «Фінансова грамотність».